Améliorer l’ergonomie du site internet d’un hébergement touristique
UX designer
Client
Hôtel Villa Saxe Eiffel (un hébergement touristique choisi pour l’audit)
Objectif
Identifier les points de friction du site et proposer des améliorations UX
Rôle
UX Designer
Méthodologie
Audit UX, évaluation heuristique, audit accessibilité, simulation d’un parcours utilisateur, recommandations
Outils
WAVE, Figma, Airtable, Canva

Contexte
UX designer

Contexte
Ce projet est fictif il a été réalise dans le cadre de ma formation d’UX designer chez OpenClassrooms. Mondodo est une agence spécialisée dans la création de sites web pour les hôtels, campings et gîtes. Elle a été contactée par l’Hotel Villa Saxe Eiffel, qui rencontre un problème majeur : malgré un nombre satisfaisant de visiteurs sur son site, le taux de réservation en ligne reste très faible.
Face à cette situation, l’hôtel souhaite comprendre les points de friction qui empêchent les utilisateurs d’aboutir à une réservation et obtenir des recommandations concrètes pour améliorer l’expérience utilisateur (UX) et l’accessibilité du site.
Problématique
Quels sont les obstacles UX et d’accessibilité qui empêchent les utilisateurs de finaliser une réservation sur le site de l’hôtel, et comment les lever pour améliorer le taux de conversion ?
Ma mission
En tant qu’UX designer, ma mission a été de mener un audit UX détaillé du site en appliquant les principes fondamentaux de l’ergonomie web, des heuristiques de Nielsen et des bonnes pratiques d’accessibilité. L’objectif était d’identifier les freins à la réservation et de fournir un rapport d’audit détaillé accompagné de recommandations actionnables pour optimiser le parcours utilisateur.
Démarches & étapes
UX designer
1
Évaluation heuristique
J’ai réalisé une analyse du site en m’appuyant sur les 10 heuristiques de Nielsen, ce qui m’a permis de détecter plusieurs points de friction
- Clarté des informations : Certaines pages présentent trop de texte sans hiérarchisation visuelle, rendant Cohérence de la navigation : Les menus et boutons ne sont pas toujours intuitifs, ce qui peut désorienter l’utilisateur
- Visibilité de l’état du système : Il manque des indications claires sur l’avancement dans le tunnel de réservation, générant des incertitudes
- Aide et prévention des erreurs : Certains messages d’erreur dans les formulaires ne sont pas explicites et ne guident pas l’utilisateur vers la bonne action.

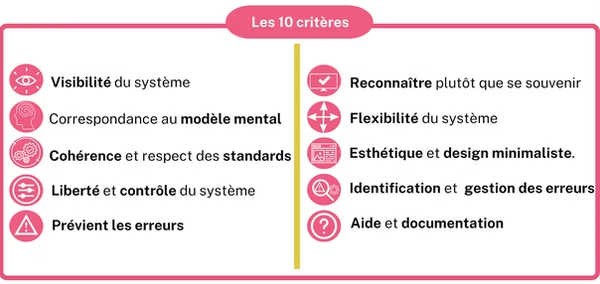
Les 10 critères de Nielsen
2
Analyse de l’accessibilité
L’accessibilité étant un enjeu clé pour une expérience inclusive, j’ai effectué une évaluation à l’aide de l’outil WAVE
- Contrastes insuffisants : Certains textes et boutons n’avaient pas un contraste suffisant, ce qui pose des problèmes de lisibilité, notamment pour les personnes malvoyantes
- Alternatives textuelles manquantes : Des images clés, comme celles illustrant les chambres, ne comportaient pas d’alternative textuelle, ce qui les rend inaccessibles aux utilisateurs utilisant un lecteur d’écran
- Problèmes de navigation au clavier : Le parcours n’était pas fluide pour les utilisateurs naviguant sans souris.
3
Analyse du parcours utilisateur
J’ai simulé un parcours utilisateur type en testant la réservation d’une chambre
- Problèmes de lisibilité des boutons CTA (Call to Action) : Certains boutons n’étaient pas assez visibles ou explicites, ce qui peut empêcher l’utilisateur de passer à l’étape suivante
- Formulaires trop complexes : Trop de champs obligatoires non justifiés rallongent inutilement l’étape de réservation
- Informations dispersées : Les politiques d’annulation, les tarifs et les conditions de réservation ne sont pas regroupées de manière claire, ce qui peut freiner la prise de décision.
Par souci d’éthique et de respect des consignes du client, l’audit a été stoppé avant l’étape de paiement.

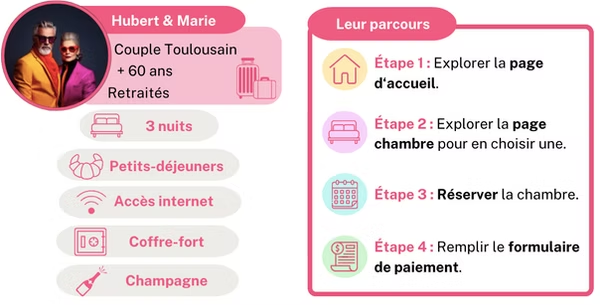
Le parcours et les protos personas
4
Présentation des résultats et recommandations
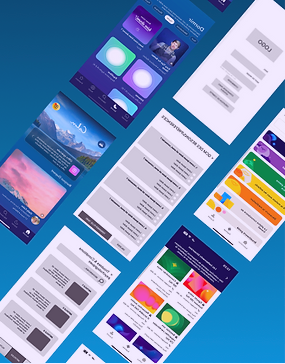
- J’ai conçu un diaporama illustré avec des captures d’écran, annotées pour visualiser clairement les recommandations UX
- J’ai proposé des solutions concrètes pour optimiser le site, en prenant en compte les bonnes pratiques en ergonomie et en accessibilité.

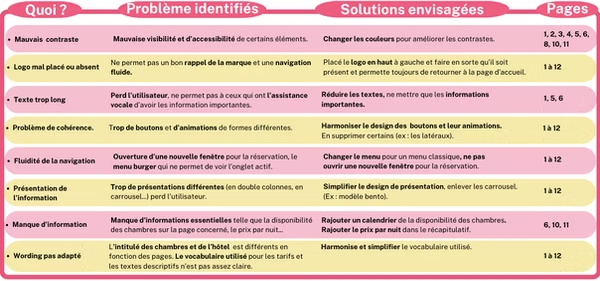
Une page de mon audit voir l’audit entier
Résultats
UX designer
Résultats
Cet audit a mis en lumière plusieurs freins majeurs dans le parcours utilisateur, expliquant le faible taux de conversion
- Une navigation peu intuitive → Menus confus et absence d’indications sur l’état du processus
- Un manque de clarté dans l’affichage des informations → Tarifs et conditions mal présentés, générant de la frustration
- Des problèmes d’accessibilité → Rendant l’expérience difficile pour certains utilisateurs, notamment ceux en situation de handicap.
Recommandations clés mises en avant
- Réduire la quantité d’informations
- Réorganiser l’information
- Rendre plus fluide la navigation
- Harmoniser les visuels.
Grâce à ces recommandations, le client dispose désormais d’un plan d’optimisation UX clair, visant à améliorer l’expérience utilisateur et augmenter le taux de conversion sur son site.

Présentation des recommandations au client
Mes apprentissages
Ce projet m’a permis de renforcer plusieurs compétences clés en UX :
Approfondir ma maîtrise des heuristiques de Nielsen
- J’ai appris à identifier rapidement les problèmes d’ergonomie web à travers une grille d’analyse structurée
- J’ai compris l’importance de prioriser les problèmes pour proposer des solutions réalistes et impactantes.
Développer mon expertise en accessibilité numérique
- J’ai acquis une meilleure connaissance des critères d’accessibilité web (WCAG)
- J’ai appris à utiliser WAVE comme outil de diagnostic, mais aussi à compléter cette analyse par des tests manuels.
Améliorer mes compétences en restitution et communication UX
- J’ai appris à transformer des observations terrain en recommandations actionnables
- La création de personas et de parcours utilisateurs m’a aidé à formaliser les enseignements de l’étude.
Développer mes compétences en restitution et communication UX
- J’ai gagné en efficacité dans la rédaction de rapports d’audit en structurant mes résultats de manière claire et argumentée
- J’ai renforcé mon capacité à vulgariser des concepts UX pour les rendre accessibles au client.
Conclusion
Cet audit UX a été une expérience enrichissante, me permettant de combiner analyse ergonomique, accessibilité et parcours utilisateur pour améliorer un site web. L’étude a mis en évidence l’impact direct de l’UX sur le taux de conversion et m’a conforté dans l’idée qu’un bon design ne repose pas uniquement sur l’esthétique, mais sur une compréhension fine des besoins des utilisateurs.