Concevoir le site web d’une photographe
UX Architect
Client
Manon Harrouet, une photographe
Objectif
Créer un site web professionnel mettant en valeur le portfolio de Manon et permettant de réserver des sessions de photos
Rôle
UX Architect
Méthodologie
Analyse concurrentielle, Recherche secondaire, Conception UX (wireframes), Co-création avec développeuse web, Tests et ajustements sur site WordPress User-Centered Design, Lean UX
Outils
Figma, Notion, Word, WordPress, Slack / email

Contexte
UX Architect

Contexte
Il s’agit d’un projet concret mené avec une cliente réelle, en dehors de tout cadre scolaire.
Manon Harrouët est une photographe passionnée basée en Île-de-France et en Bretagne. Elle aime être à l’extérieur, découvrir de nouveaux lieux et rencontrer de nouvelles personnes. Son travail se concentre sur des moments authentiques, utilisant la lumière naturelle pour capturer des instants de vie, de partage et de complicité.
Dans un marché très visuel comme la photographie, avoir un site web bien structuré est crucial pour présenter son travail et se démarquer. Manon souhaitait un site reflétant son identité artistique, simple à gérer, et adapté à ses besoins professionnels.
Problématique
Comment concevoir un site web qui valorise le travail de Manon Harrouet, tout en répondant aux attentes des utilisateurs en termes de navigation, d’expérience visuelle et de fonctionnalités ?
Ma mission
Accompagner Manon de A à Z dans la création de son site web : de l’analyse des besoins à la mise en ligne, en passant par la conception UX et la collaboration avec la développeuse web.
Démarches & étapes
UX Architect
1
Analyse concurrentielle
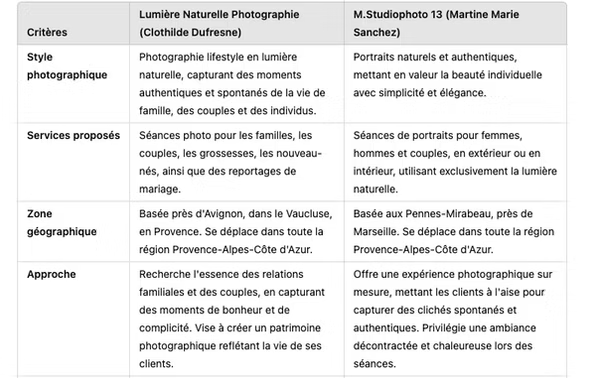
Pour orienter la conception du site de Manon Harrouet, j’ai analysé deux sites de photographes professionnels partageant un style similaire : Clothilde Dufresne (Lumière Naturelle Photographie) et Martine Marie Sanchez (M.Studiophoto 13).
Cette analyse m’a permis d’identifier les bonnes pratiques en matière de
- Navigation claire et fluide, avec peu de menus et une arborescence épurée
- Mise en avant du portfolio : photos en plein écran, galeries bien hiérarchisées, pas de distractions visuelles
- Design sobre et esthétique : typographie élégante, palette de couleurs douces, importance de la lumière naturelle dans le rendu.
Cette phase a permis de dégager des pistes concrètes pour structurer les pages du site, hiérarchiser les contenus, et créer une interface qui valorise le travail photographique de Manon tout en facilitant l’expérience utilisateur.

Extrait du tableau d’analyse concurrentielle
2
Recherche secondaire
Je me suis appuyée sur des ressources spécialisées dans la création de sites pour photographes, notamment les guides de plateformes comme Format et Smashing Magazine.
Objectif : comprendre les attentes des visiteurs et les critères essentiels d’un bon site de photographie. Voici les enseignements clés
- Galerie fluide : accès rapide aux photos, temps de chargement réduit, mise en page visuelle sans surcharge
- Bio authentique : présentation personnelle qui crée du lien, avec photo du photographe
- Contact facilité : formulaire rapide, bouton d’appel à l’action visible, présence sur les réseaux sociaux.
- Responsive design : site agréable sur mobile, tablette et desktop
- SEO optimisé : balises alt sur les images, titres pertinents, structure claire des pages.
Ces données ont servi de base pour la conception des wireframes et ont guidé les priorités de développement.
3
Wireframes
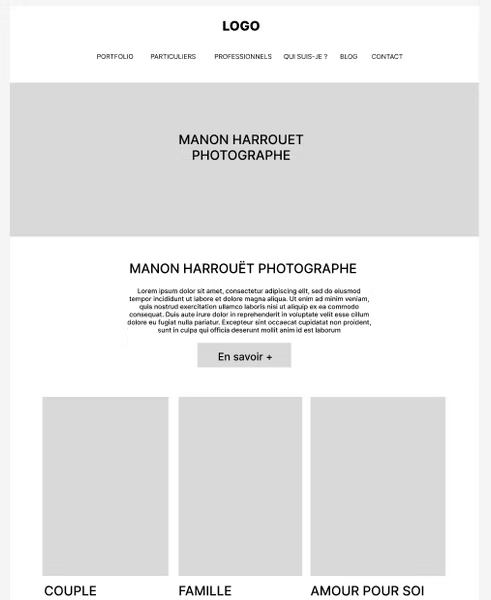
J’ai réalisé des wireframes basse fidélité sur Figma afin de définir la structure globale du site. Les pages conçues
- Accueil : présentation immersive avec une photo plein écran et un message d’introduction simple
- Portfolio : galeries par catégories (famille, grossesse, couple…), navigation intuitive entre les albums
- Particulier : espace pour les personnes souhaitant des photos de la vie de tous les jours
- Professionnels : espace pour les artisans ou autres professionnelles désirant des photos de leur travail.
- Qui suis-je ? : biographie de Manon avec portrait, approche photographique…
- Blog : contenant des articles divers et variés sur la photographie
- Contact : formulaire épuré, coordonnées et lien vers Instagram.
L’interface a été pensée pour mettre les photos au cœur de l’expérience et une navigation fluide. Chaque élément visuel a été réfléchi pour soutenir l’identité de Manon et créer une ambiance douce et professionnelle.

Extrait des wireframes
4
Co-conception et développement
J’ai collaboré avec une développeuse web pour développer le site sur WordPress.
Mon rôle
- Assurer la transmission des wireframes et de l’univers visuel à la développeuse
- Valider les choix techniques pour respecter la maquette (polices, couleurs, structure des galeries)
- Vérifier la compatibilité mobile et optimiser la performance du site (temps de chargement, affichage des images)
- Adapter certains éléments graphiques en cours de développement pour améliorer l’ergonomie.
5
Mise en ligne et ajustements
Avant la mise en ligne, nous avons effectué une phase de test
- Vérification de l’affichage sur différents écrans (mobile, tablette, ordinateur)
- Ajustements de certaines sections : ordre des galeries, taille des call-to-action, ajout de balises SEO
- Recueil des retours de Manon pour peaufiner l’expérience utilisateur.
Une fois les ajustements finalisés, le site a été mis en ligne et partagé sur les réseaux sociaux de Manon.

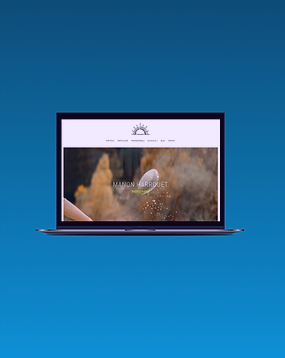
Capture d’écran du site final voir le site
Résultats
UX Architect
Résultats
Le site manonharrouet.com présente son travail avec élégance, sobriété et professionnalisme. Il reflète son univers tout en offrant une navigation fluide. Les utilisateurs peuvent facilement découvrir ses prestations, explorer ses galeries, et la contacter.
Mes apprentissages
- Approfondissement de l’analyse UX spécifique aux portfolios créatifs
- Collaboration interdisciplinaire avec une développeuse (vision technique & UX)
- Gestion d’un projet client réel avec prise en compte de ses envies et de ses contraintes
- Importance de la clarté et de la fluidité dans les sites axés sur le visuel.
Conclusion
Ce projet m’a permis de mettre en pratique mes compétences UX dans un univers créatif. Accompagner Manon dans la création de son site a été une belle expérience de co-construction. Le résultat : un site fidèle à son image, fonctionnel, et engageant pour ses futurs clients.