Penser l’architecture d’information
UX Architect
Client
Equi-libre, un institut de recherche spécialisé dans la santé mentale
Objectif
Concevoir une application mobile intuitive
Rôle
UX Architect
Méthodologie
Analyse concurrentielle, Tri de cartes, Diagramme d’architecture de l’information, Parcours utilisateurs, Wireframe
Outils
Notion, Figma, Miro, Trello

Contexte
UX Architect

Contexte
Le projet a été réalisé pour Equi-libre, un institut de recherche spécialisé dans la santé mentale, dont la mission est d’aider les individus à gérer leurs pensées, émotions et améliorer leur bien-être. Equi-libre disposait d’un site web riche mais difficile à naviguer pour ses utilisateurs. Le défi était de structurer l’information de manière à la rendre accessible et intuitive tout en répondant aux attentes des utilisateurs. Une transformation numérique en une application mobile était essentielle pour améliorer l’expérience utilisateur.
Problématique
Comment transformer un site web riche en contenu mais mal organisé en une application mobile fluide, intuitive et accessible, en repensant totalement l’architecture de l’information pour faciliter l’accès aux ressources et améliorer l’expérience utilisateur ?
Ma mission
Ma mission était de concevoir l’architecture de l’information de l’application mobile Equi-libre. Cela incluait l’analyse des applications concurrentes, la hiérarchisation des informations en fonction des attentes des utilisateurs, et la conception de wireframes pour une expérience optimale. J’ai également mené des tests de tri de cartes pour valider la catégorisation du contenu et proposé des recommandations en matière de structuration de l’information.
Démarches & étapes
UX Architect
1
Analyse des applications concurrentes
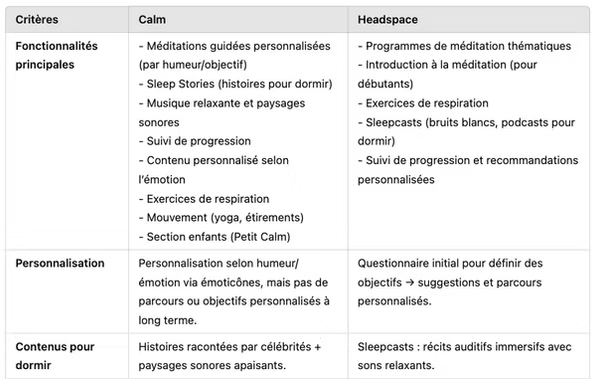
Pour débuter ce projet, j’ai réalisé une analyse comparative de deux applications concurrentes, en me concentrant sur trois axes : les fonctionnalités proposées, l’architecture de l’information (navigation, structure et catégorisation), ainsi que le wording employé. Cette étude m’a permis de dégager les forces et faiblesses de chaque solution, notamment en termes d’ergonomie et d’organisation des contenus. Sur cette base, j’ai formulé des recommandations concrètes pour améliorer la structure, la catégorisation et la clarté des libellés dans l’application Equi-libre.

Calm est une application mobile dédiée à la méditation guidée, au sommeil et à la gestion du stress. Elle propose une large variété de contenus : méditations, histoires pour s’endormir, musiques relaxantes, et programmes de développement personnel. Son interface est immersive et apaisante, avec une navigation intuitive axée sur le bien-être.

Headspace est une application de méditation et de pleine conscience qui cible la réduction du stress, l’amélioration du sommeil et la concentration. Elle propose des programmes structurés, adaptés à différents besoins et niveaux, sous forme de sessions guidées. L’application se distingue par son interface ludique et colorée, et son ton amical et accessible.

Extrait du tableau d’analyse concurrentielle
2
Tests utilisateurs (tri de cartes)
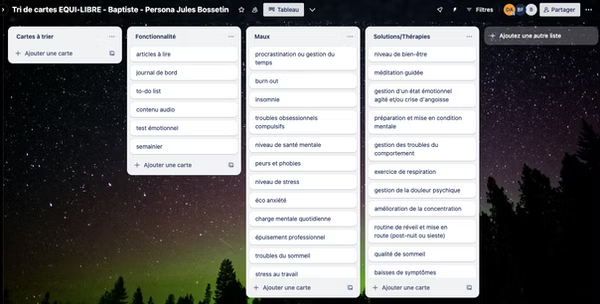
Afin de valider la pertinence de la catégorisation du contenu, j’ai mené trois tests utilisateurs selon la méthode du tri de cartes. L’objectif était de confronter les catégories que j’avais proposées à la réalité des usages et de la logique des utilisateurs cibles. Ces tests ont permis de confirmer certaines catégories, d’en ajuster d’autres, et de finaliser l’organisation des contenus sous forme de pages ‘parents’ et ‘enfants’ pour l’application mobile. Ces tris de cartes ont été réalisés sur Trello et en appel vidéo avec chaque utilisateur.

Extrait d’un résultat de tri de cartes avec un utilisateur
3
Diagramme d’architecture de l’information et parcours utilisateurs
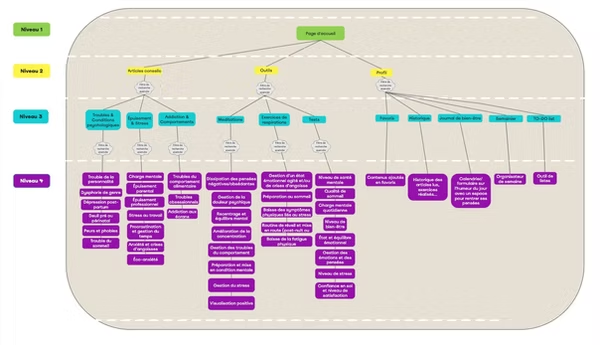
À partir des résultats du tri de cartes, j’ai conçu un diagramme d’architecture de l’information qui illustre l’arborescence complète de l’application. Celui-ci comprend la page d’accueil, les pages ‘parents’ (catégories principales) et les pages ‘enfants’ (contenus détaillés ou fonctionnalités associées). Ce schéma, clair et structuré, a permis de visualiser les parcours utilisateurs de manière fluide et a servi de base de référence pour la suite de la conception.

Diagramme de l’architecture l’information voir en entier

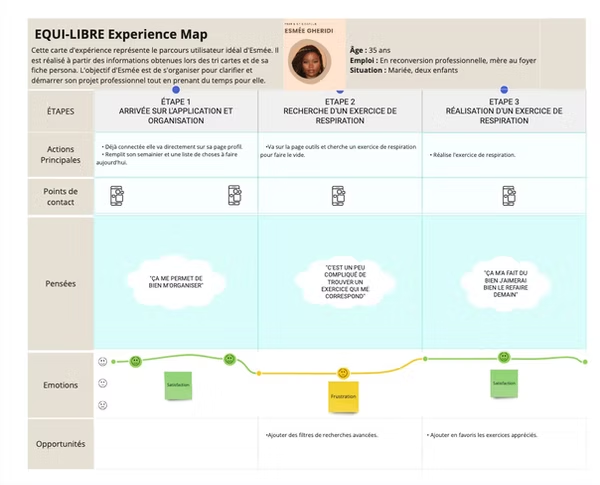
Extrait d’un des parcours utilisateur réalisé à partir des personas
4
Conception des wireframes
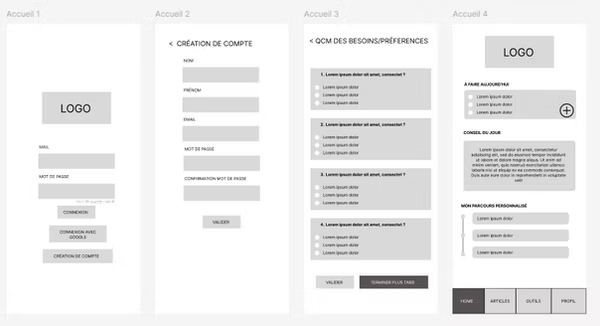
Enfin, j’ai conçu une série de wireframes basse fidélité représentant les écrans clés de l’application : page d’accueil, profil utilisateur, navigation, ainsi que les pages ‘parents’ et ‘enfants’. Ces maquettes, sobres et fonctionnelles, ont été volontairement épurées pour se concentrer sur la structure de l’information et l’expérience de navigation, sans entrer dans le détail de l’UI ou du design visuel final. Ces wireframes ont permis de valider les parcours et de préparer efficacement les prochaines étapes de développement.

Extrait des wireframes voir en entier
Résultats
UX Architect
Résultats
Le projet a abouti à une architecture de l’information optimisée, validée par les tests utilisateurs. Les wireframes conçus fournissent une base solide pour le développement de l’application mobile d’Equi-libre. Les parcours utilisateurs sont clairement définis, et l’arborescence de l’application garantit une navigation fluide et intuitive.
Pour la suite
Afin d’aller plus loin dans ce projet il pourrait être intéressant de
- Affiner les wireframes en fonction des retours utilisateurs
- Réaliser l’application en no code ou un prototype interactif pour en faire un MVP
- Tester auprès des utilisateurs
- Itérer.
Mes apprentissages
- Gestion de l’information : Ce projet m’a permis de renforcer mes compétences en structuration d’informations complexes et en hiérarchisation des contenus
- Tests utilisateurs : La mise en place des tests de tri de cartes m’a appris à valider des hypothèses sur la catégorisation du contenu en fonction des besoins réels des utilisateurs
- Conception de wireframes : J’ai consolidé ma pratique de la conception de wireframes basse fidélité et de leur utilisation pour valider l’ergonomie avant le design visuel.
Conclusion
Ce projet m’a permis de mettre en pratique des compétences clés en UX design, notamment l’architecture de l’information, l’analyse concurrentielle et la conception de wireframes. La collaboration avec Pia, UX researcher, a été cruciale pour affiner les recommandations et garantir que l’application réponde aux attentes des utilisateurs. L’approche méthodologique rigoureuse et centrée sur l’utilisateur a permis de définir une architecture de contenu claire et fonctionnelle pour l’application mobile d’Equi-libre, visant à améliorer le bien-être des utilisateurs à travers une expérience fluide et intuitive.